 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 Regístrate para Regístrate para
recibir el boletín de
e-Contento.com. Ya somos 4.356 suscriptores. [+]
|
|
|
Listado de Artículos |
|
 |
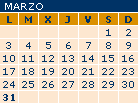
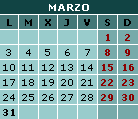
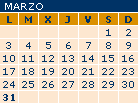
 Calendario generado con JavaScript. Calendario generado con JavaScript.
|
 Librería para generar un calendario desde JavaScript. Todos los colores y estilos están parametrizados, de forma que es muy versátil. Esta forma tiene innumerables ventajas respecto a generarlo en el servidor. Entre otras que sólo se pide una vez y luego se cachea en el navegador. Librería para generar un calendario desde JavaScript. Todos los colores y estilos están parametrizados, de forma que es muy versátil. Esta forma tiene innumerables ventajas respecto a generarlo en el servidor. Entre otras que sólo se pide una vez y luego se cachea en el navegador. |












|
1. Introducción
 Son muchas las ocasiones en que me he encontrado con la necesidad de incluir un calendario del mes en curso en una página web. El objetivo de este ejemplo es elaborar una función JavaScript, que dada una fecha, construya el calendario del mes de ese día, y que resalte el día que le pasamos a esa función. Un caso particular, que se usa mucho, es cuando la fecha que le pasamos al calendario es la de hoy. Son muchas las ocasiones en que me he encontrado con la necesidad de incluir un calendario del mes en curso en una página web. El objetivo de este ejemplo es elaborar una función JavaScript, que dada una fecha, construya el calendario del mes de ese día, y que resalte el día que le pasamos a esa función. Un caso particular, que se usa mucho, es cuando la fecha que le pasamos al calendario es la de hoy.
2. Parametrizable
 Es más interesante que nuestra función esté parametrizada con algunos valores que hacen referencia al aspecto del calendario, que poco tienen que ver con el funcionamiento interno del algoritmo. Es más bien una cuestión de estética. Por ejemplo, nos interesa declarar las siguientes constantes. Es más interesante que nuestra función esté parametrizada con algunos valores que hacen referencia al aspecto del calendario, que poco tienen que ver con el funcionamiento interno del algoritmo. Es más bien una cuestión de estética. Por ejemplo, nos interesa declarar las siguientes constantes.
Ancho = 140;
//ancho de la tabla del calendario
Fondo = "#FFCC99";
//color de la celda en un día normal
FondoFestivo = "#FEBF7D";
//color de la celda en fin de semana
FondoTitulo = "#003366";
//color de fondo para el título
FondoDiasSemana = "#DB9000";
//color de fondo para los días de la semana
colorLinea = "#FFFFFF";
//color de la linea entre las celdas
cp = 1; // cellpadding
cs = 1; // cellspacing
3. Inicialización de constantes
Necesitamos definir unas constantes propias del calendario que usaremos en su construcción. Por ejemplo, el nombre de los meses, o la abreviatura de los días de la semana, o el número de días, que tiene cada mes...
Meses = new Array;
Meses[0] = "Enero";
Meses[1] = "Febrero";
Meses[2] = "Marzo";
Meses[3] = "Abril";
Meses[4] = "Mayo";
Meses[5] = "Junio";
Meses[6] = "Julio";
Meses[7] = "Agosto";
Meses[8] = "Septiembre";
Meses[9] = "Octubre";
Meses[10] = "Noviembre";
Meses[11] = "Diciembre";
DiasSemana = new Array ("L","M","X","J","V","S","D");
DiasMes = new Array(31,28,31,30,31,30,31,31,30,31,30,31);
4. La función escribirCalendario(fecha)
Una vez definidos todos estos parámetros ya estamos en condición de definir la función escribirCalendario(fecha). Para ello, la función debería primero identificar el día que se le pasa por el parámetro fecha.
dia = fecha.getDate();
diaSemana = fecha.getDay();
mes = fecha.getMonth();
anno = fecha.getYear();
if (esBisiesto) {
DiasMes[1] = 29
//Si es bisiesto Febrero tiene 29 dias
}
En segundo lugar, y en base a estos datos, debemos construir la tabla del calendario, que tendrá tantas filas como semanas abarque el mes en curso. Y en cada fila (semana), debemos escribir 7 celdas, de lunes a domingo.
5. Cómo llamamos a la función
Si queremos que la función se llame con la fecha de hoy y estamos usando algún lenguaje de servidor como PHP, JSP o ASP, lo interesante es que la variable de JavaScript “hoy” se inicialice con la fecha del servidor de la siguiente manera:
Para JSP o ASP...
<script language=”JavaScript”>
hoy = <%= fechaDelServidor %>;
escribirCalendario(hoy);
</script>
Para PHP...
<script language=”JavaScript”>
hoy = <?php echo $fechaDelServidor ?>;
escribirCalendario(hoy);
</script>
Si no usamos ningún lenguaje de servidor, no nos quedará más remedio que inicializar esta variable desde JavaScript, pero entonces, el calendario se mostrará en función de la fecha que tenga el ordenador de quien visite nuestra página.
<script language=”JavaScript”>
hoy=new Date();
escribirCalendario(hoy);
</script>
6. Ejemplo
El código fuente puedes descargarlo desde aquí.
Madrid a 03 de Abril de 2003
Juan Antonio Jiménez
|
volver |
|
 |
|
|
|

| MIS FOTOS... |
 |

| CITA |
 |
Nada hay más bello que una sonrisa provocada por la sinceridad y nada más provocativo que una bella sonrisa.

|
 |
Si dispusiera de ocho horas para cortar un árbol, emplearía seis en afilar el hacha. A. Lincoln

|


|

 Son muchas las ocasiones en que me he encontrado con la necesidad de incluir un calendario del mes en curso en una página web. El objetivo de este ejemplo es elaborar una función JavaScript, que dada una fecha, construya el calendario del mes de ese día, y que resalte el día que le pasamos a esa función. Un caso particular, que se usa mucho, es cuando la fecha que le pasamos al calendario es la de hoy.
Son muchas las ocasiones en que me he encontrado con la necesidad de incluir un calendario del mes en curso en una página web. El objetivo de este ejemplo es elaborar una función JavaScript, que dada una fecha, construya el calendario del mes de ese día, y que resalte el día que le pasamos a esa función. Un caso particular, que se usa mucho, es cuando la fecha que le pasamos al calendario es la de hoy. Es más interesante que nuestra función esté parametrizada con algunos valores que hacen referencia al aspecto del calendario, que poco tienen que ver con el funcionamiento interno del algoritmo. Es más bien una cuestión de estética. Por ejemplo, nos interesa declarar las siguientes constantes.
Es más interesante que nuestra función esté parametrizada con algunos valores que hacen referencia al aspecto del calendario, que poco tienen que ver con el funcionamiento interno del algoritmo. Es más bien una cuestión de estética. Por ejemplo, nos interesa declarar las siguientes constantes.